AWS re:Invent の非公式セッションカタログを作った話

はじめに
こんにちは。もりかぷです。
今回はちょっとやってみた系の記事となります。
今年もAWS re:Inventに行ってきました。レポートは以下に書いてあるのでよろしければどうぞ。

さて、本題ですが、AWS re:Invent ではブレイクアウトセッション(基本的に反しを聞くセッション)、手を動かすワークショップ、発表者と参加者がディスカッションなどをするチョークトークなど色々なセッションがあります。
セッションの一覧は公開されており、以下のサイトから確認することができます。
海外のイベントなので勿論英語なのですが、一応ブラウザの翻訳機能などで読むこともできます。こういったセッションカタログって、何があるんだろう、面白いのないかな、など結構流し見するのが好きで、もうちょっと自分好みにカスタマイズした画面で見れないかな、と考えていました。
ということで作ってみました。
作ったもの
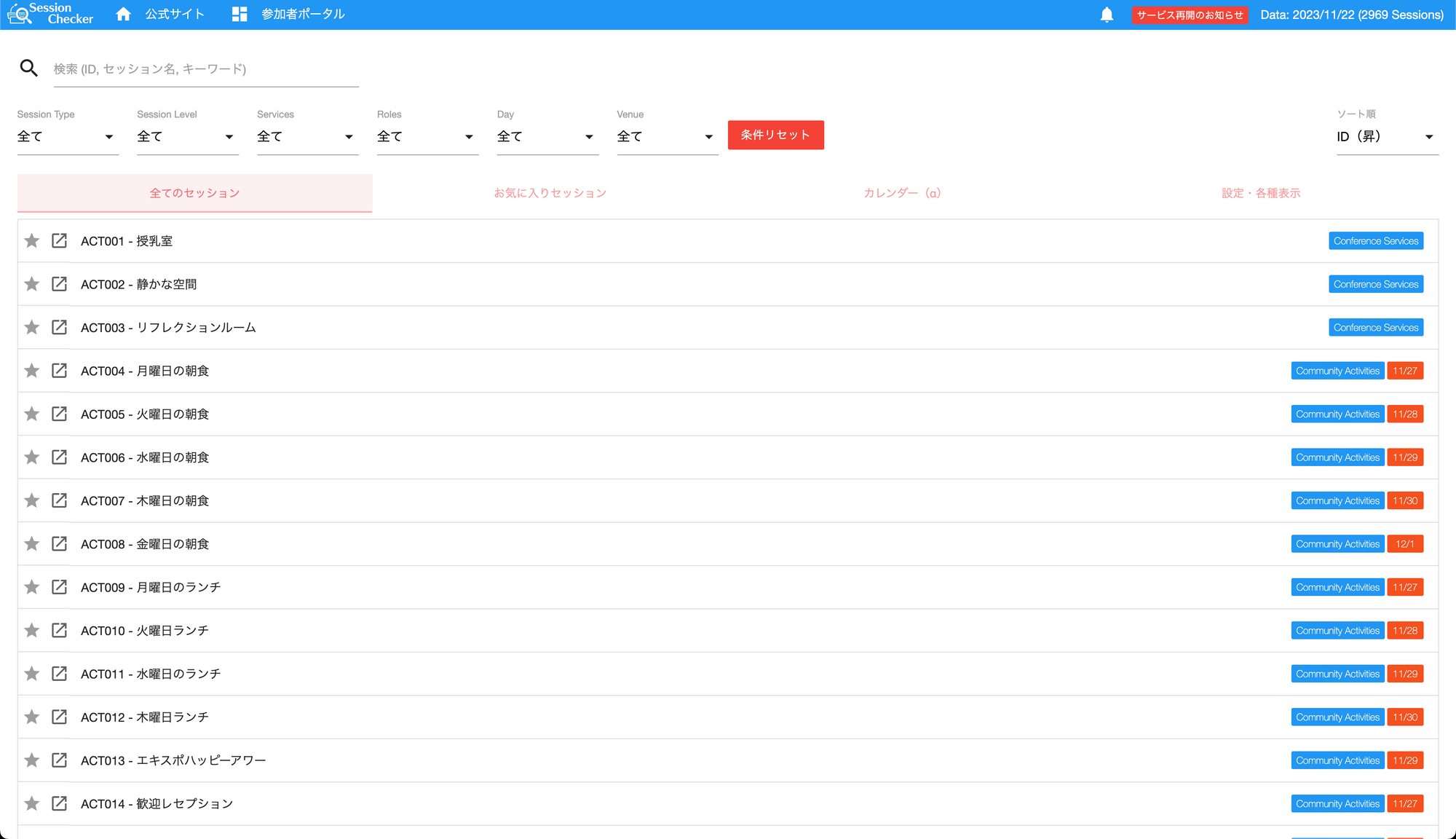
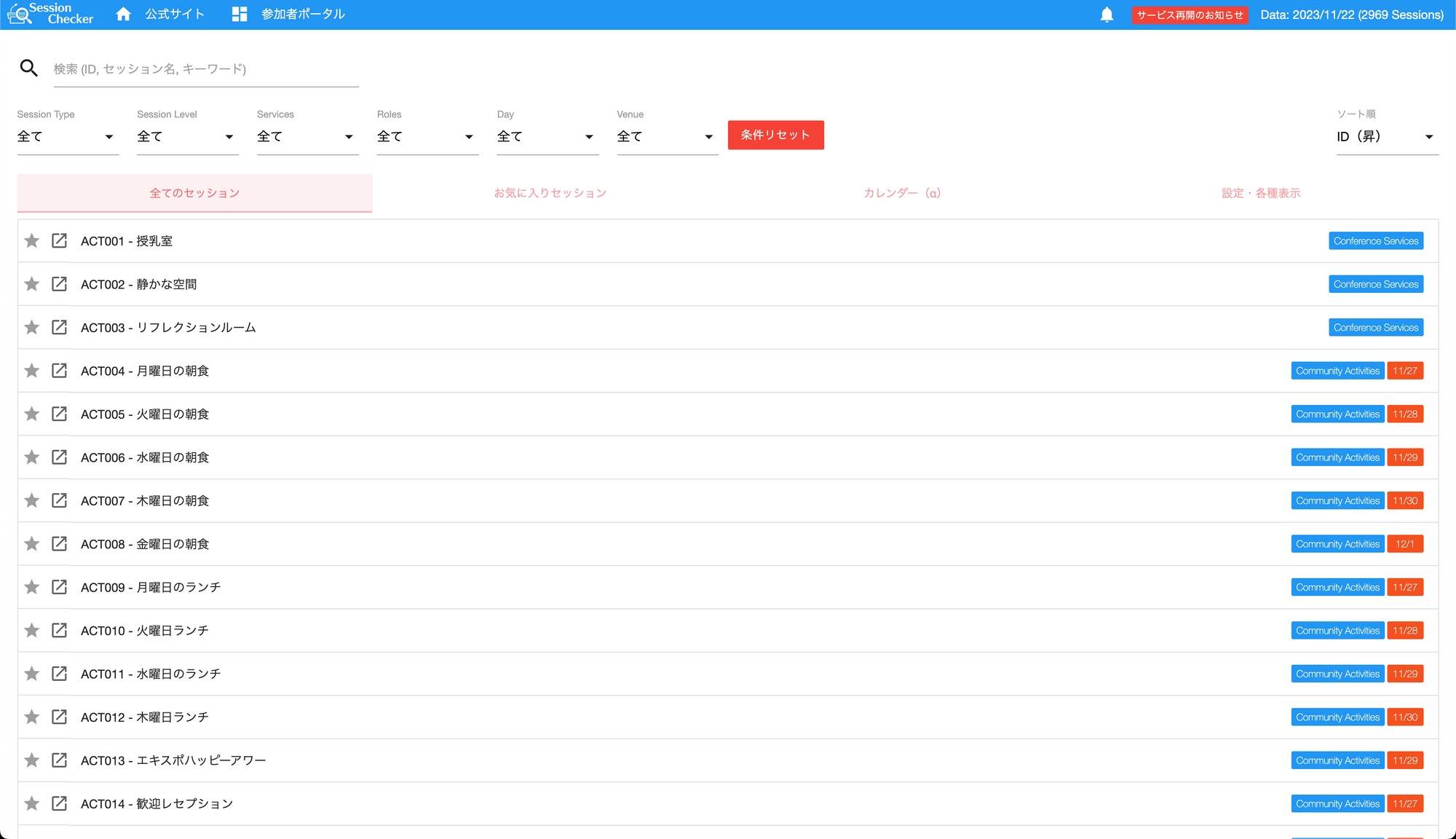
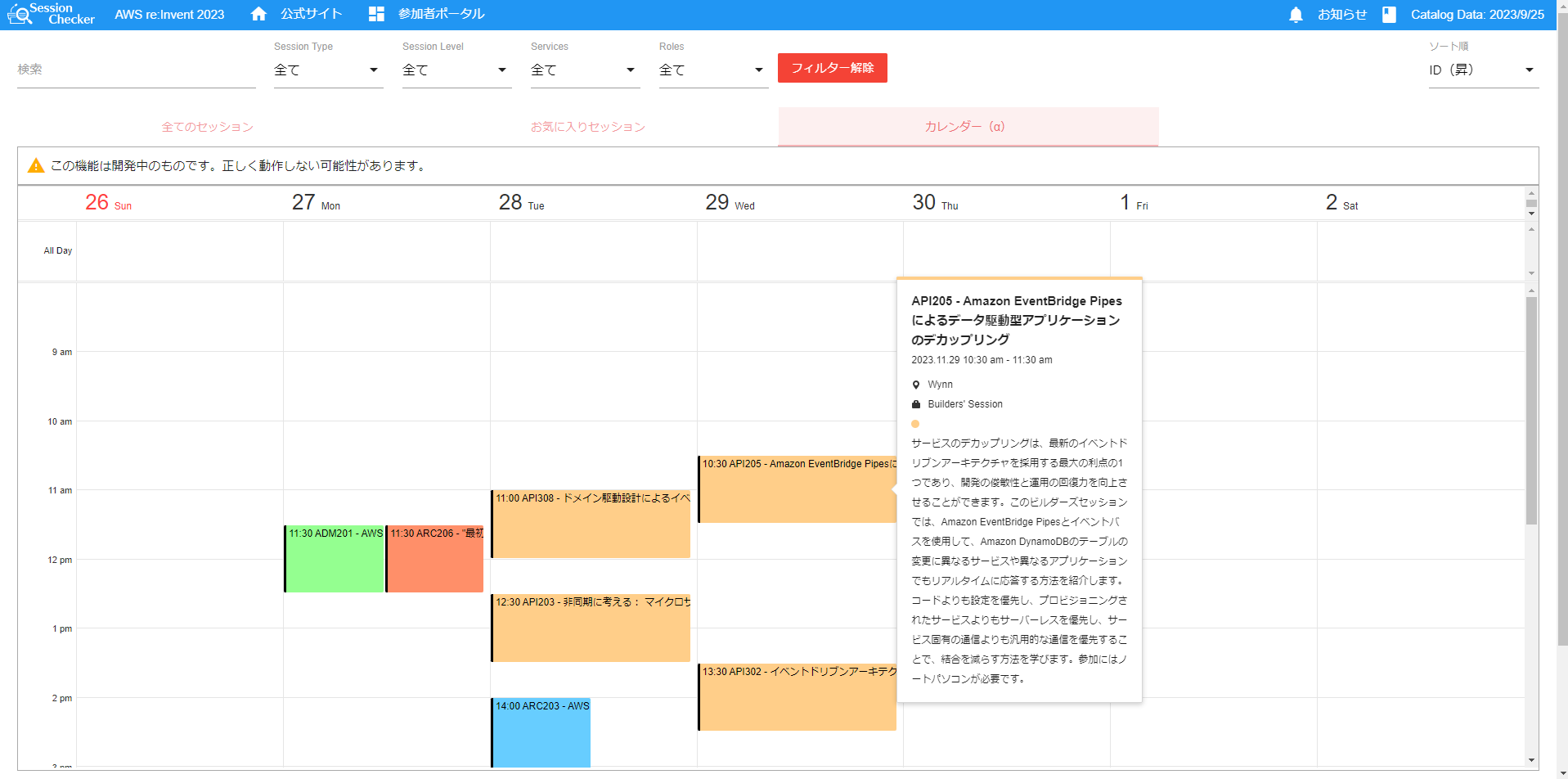
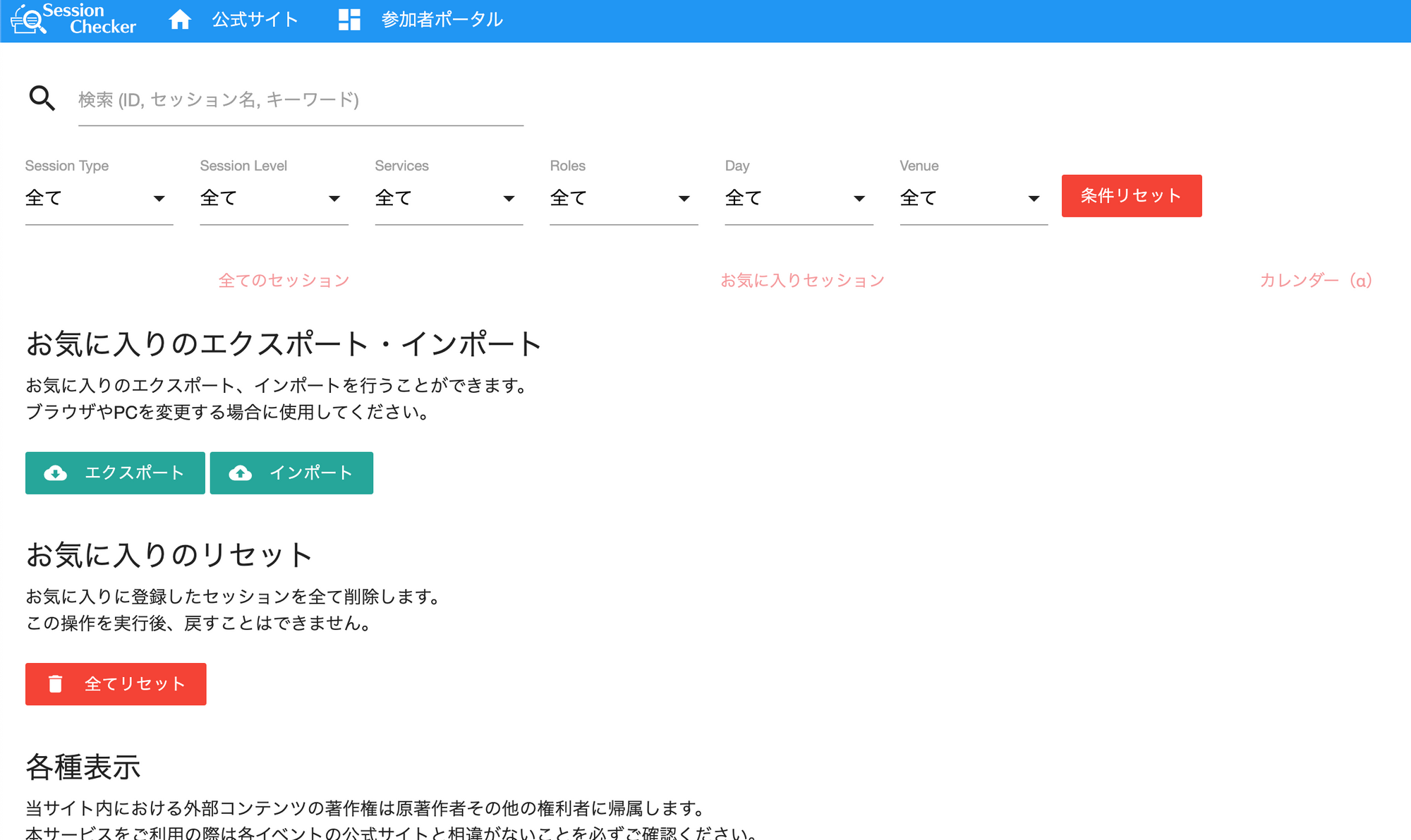
最終的にこんな感じになりました。(クリックで大きくできます。)

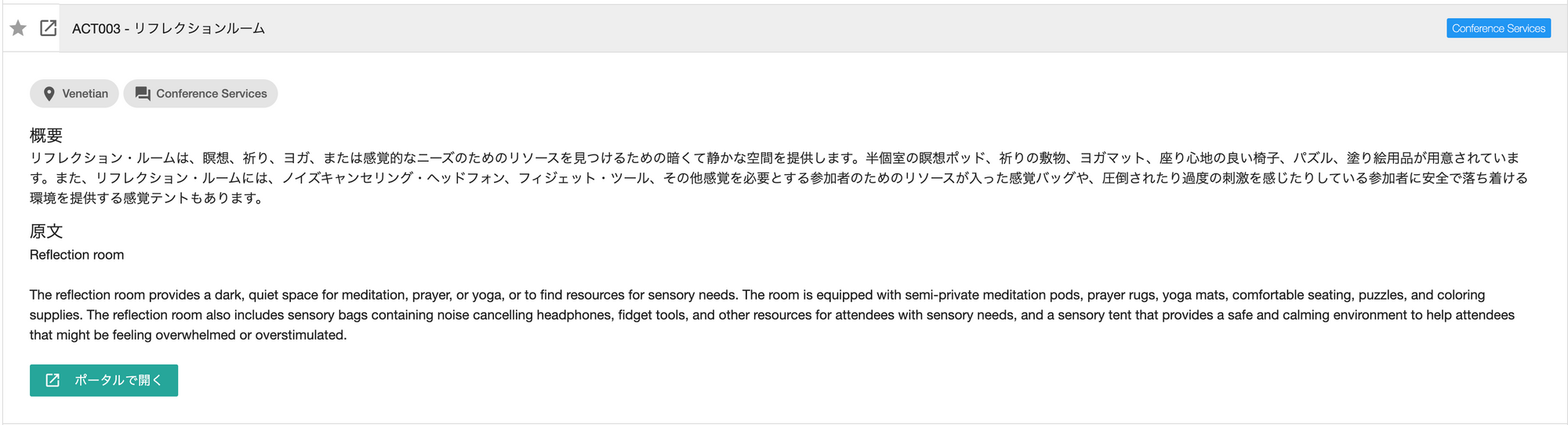
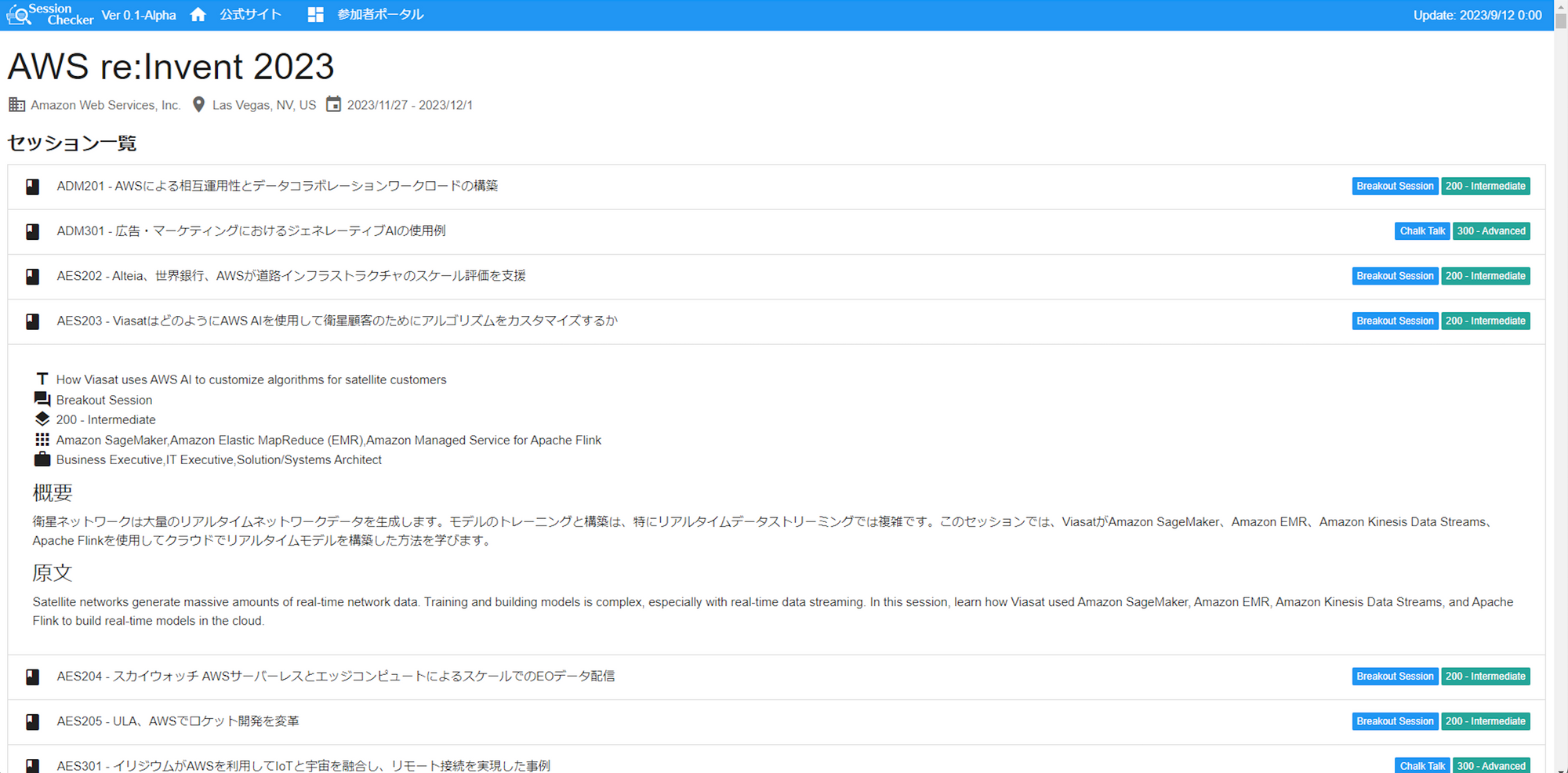
セッションをクリックすると概要なども見れるようにしました。

裏の仕組み
オンプレミス版とサーバーレス版の2つを作りました。
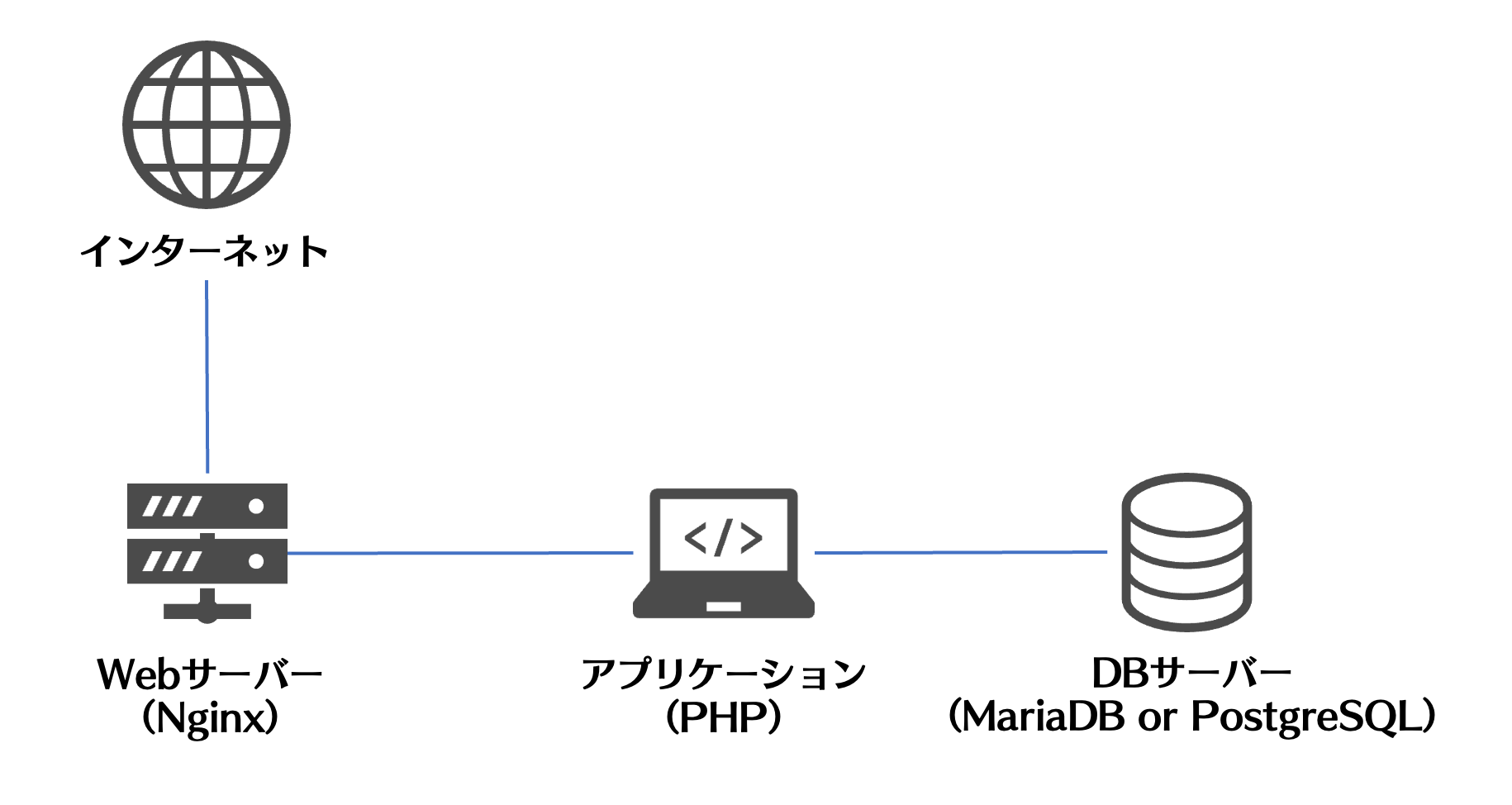
オンプレミス版
Webサーバー+PHP+DBで動くようにしています。

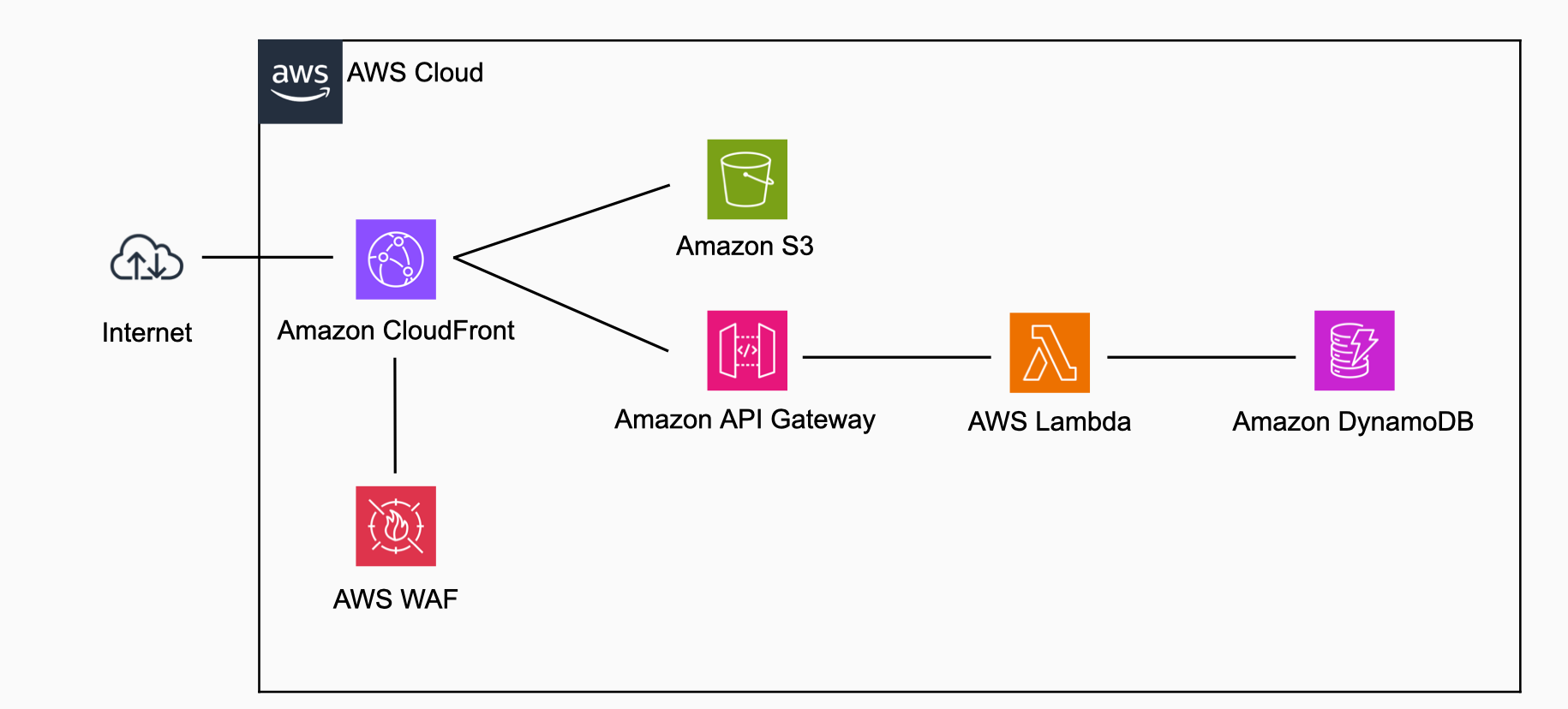
サーバーレス版
AWS Elastic beanstalkとAmazon RDSでオンプレミス版をデプロイしても良かったのですが、せっかく最近AWS触り始めたので、サーバーのデプロイや管理が不要だったりするマネージドサービスで構成したサーバーレス版も作ってみました。

アプリケーション的な話
まずはアプリケーション側の話をしたいと思います。その次に、軽くインフラの話をします。
当初は流し見できれば良かったので、以下のコンセプトを元に開発を進めていきました。
日本語で多くのセッション情報を流し見できるWebアプリ
で、セッション情報は全て英語なので翻訳を実施する必要がありました。
自分用且つセッションも大量にあり下訳レベルで大丈夫、ということで下訳を目的とするならライセンス的にも問題なく使えて、結構精度が高いDeepL ProやDeepL API Proなどを契約しました。


片方だけで良いのでは?と思う方もいらっしゃると思います。それはそう、という回答にはなるですが、当初CSVやEXCELで見れればいいかな、ということでDeepL Proも契約していました。
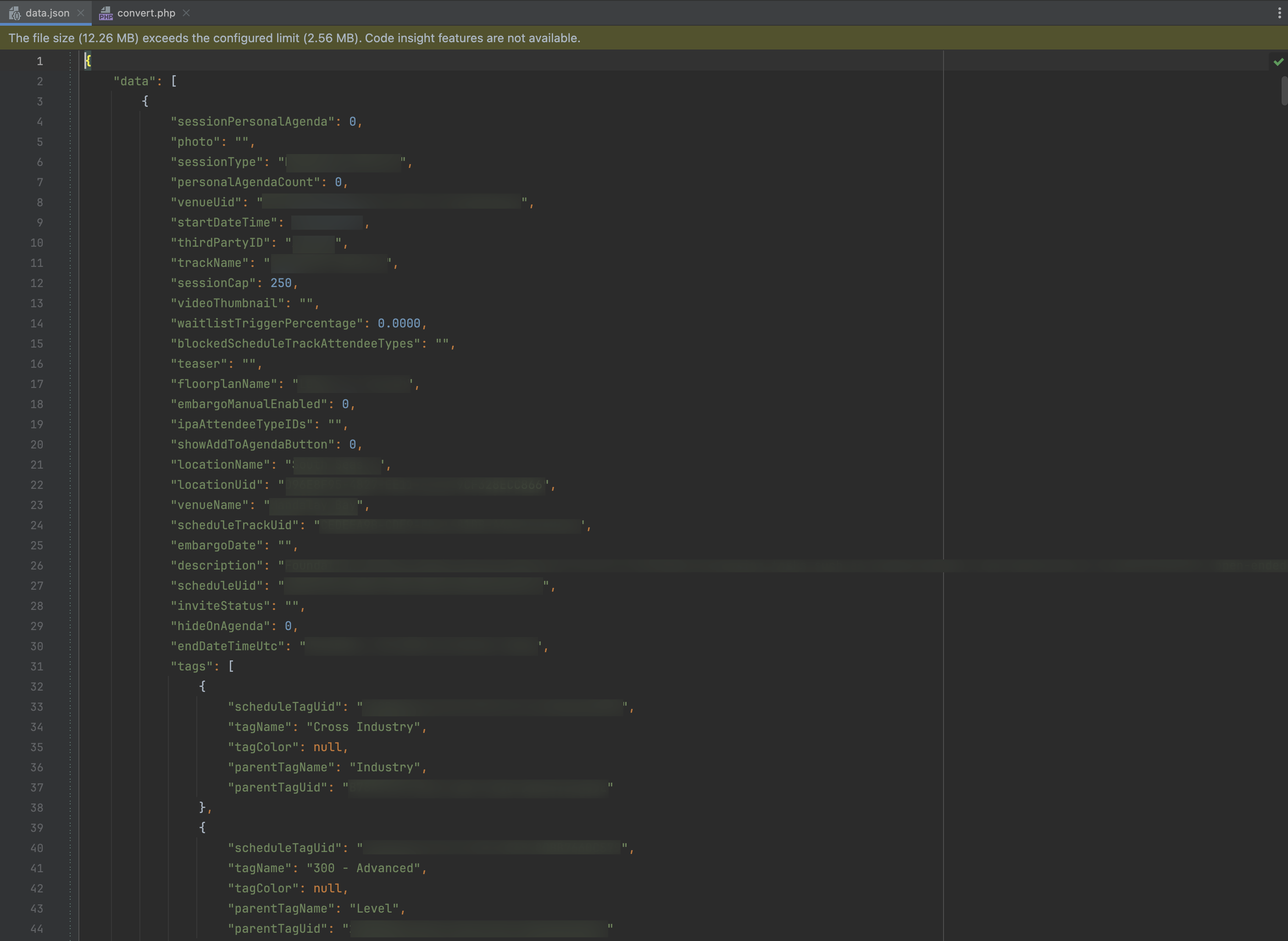
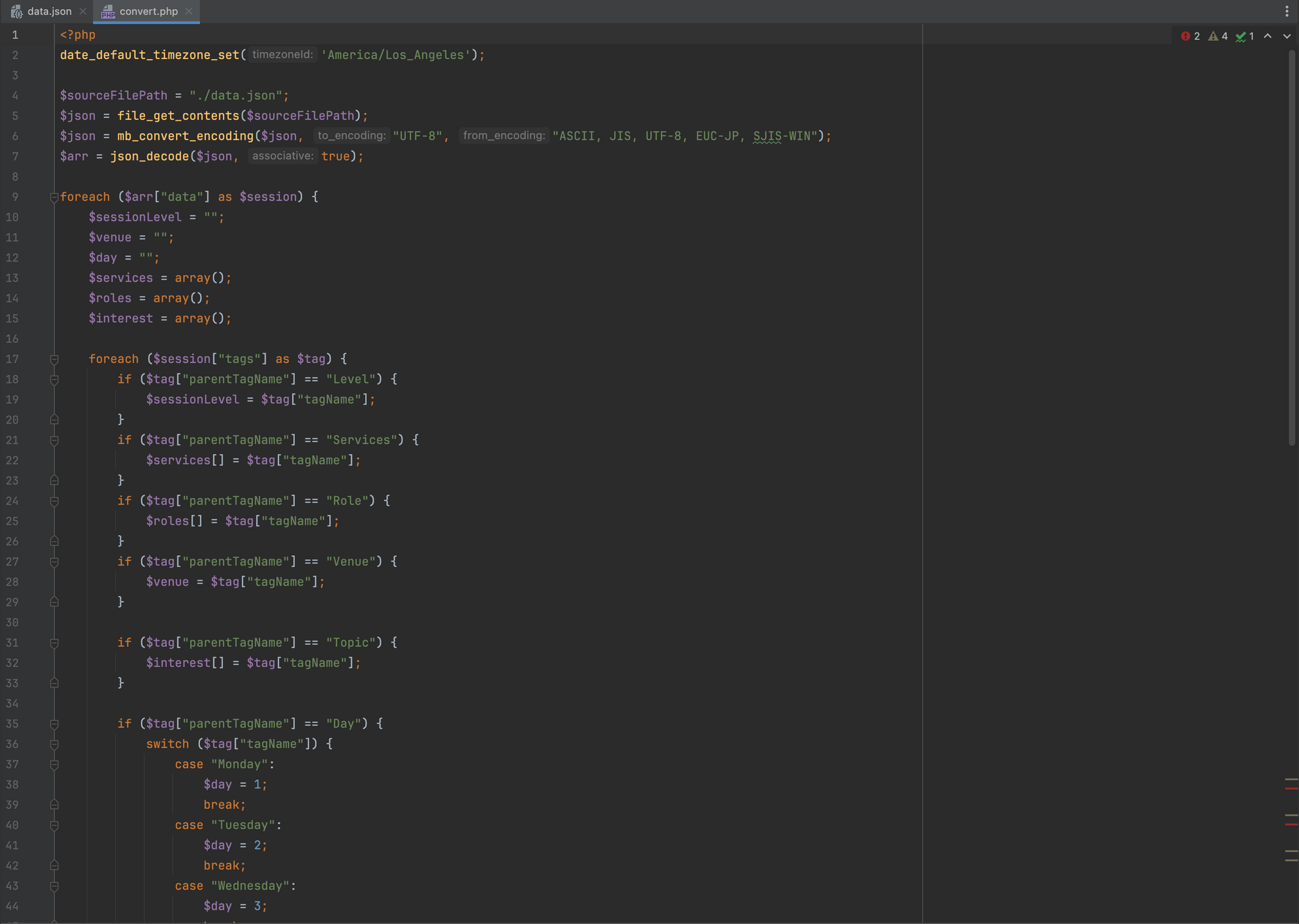
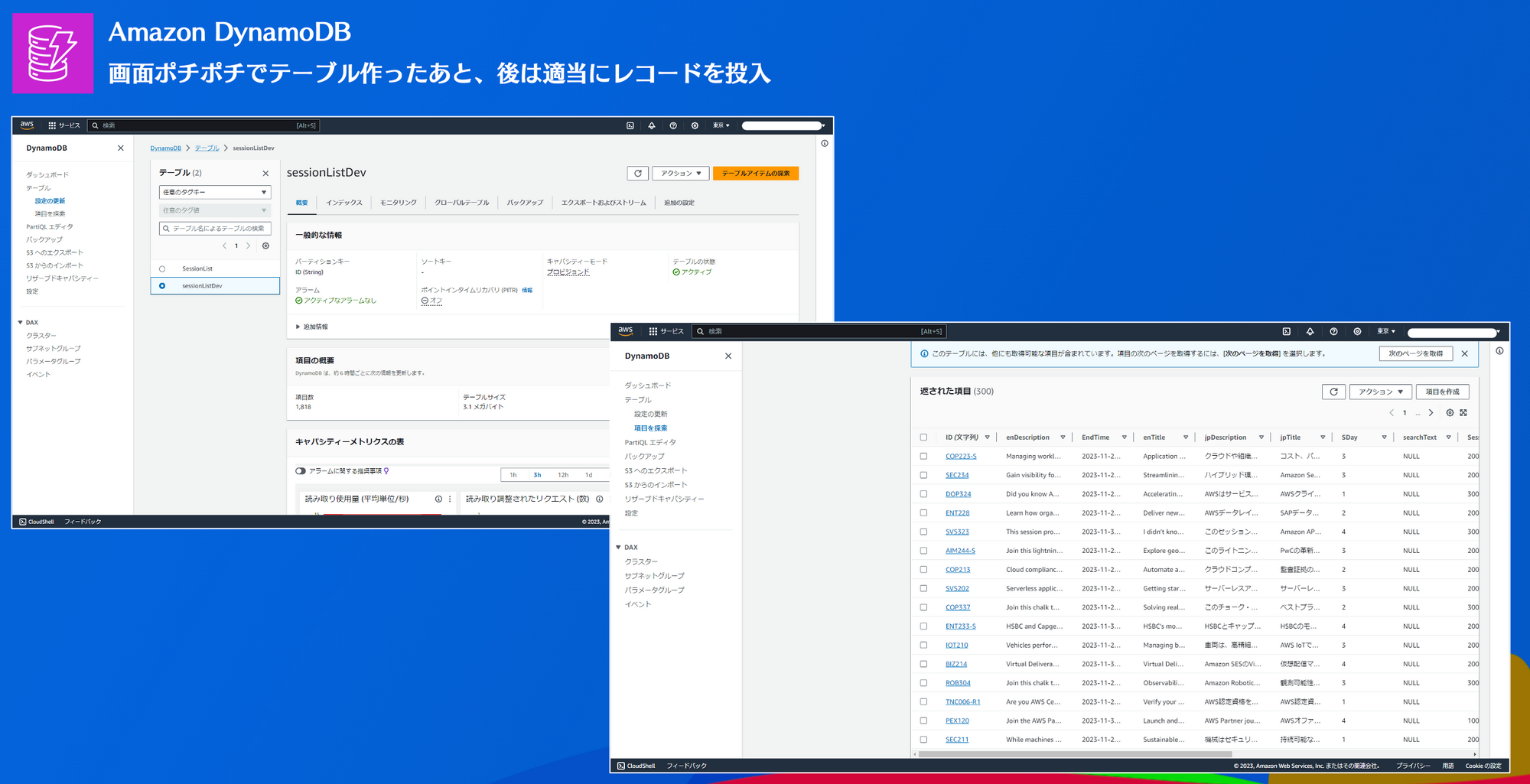
ちなみにセッション情報ですが、JSONで取ることができたので、欲しい情報だけプログラムを書いて取得していきます。


処理しやすいように変換をしたら、DBにデータを入れていきます。

DBにデータを入れたら、後はUIを作り込んでいきます。
とりあえずシンプルなものにしたかったので、記念すべきVer 0.1は以下のようになりました。

もうとにかくシンプルで、いい感じのUIが作れればいいな、ということでMaterializeというフレームワークを使用しました。

最初は、セッションタイトル、セッションID、セッション種別、セッションレベルだけが表示され、タイトルをクリックすると概要や関連サービス、ジョブロールなどを表示するようにしてみました。
ここまで大体2〜3時間ぐらいです。(パッと思いついたら直ぐに実装できるのが個人開発の良いところです。)
そして機能追加へ
とりあえず一覧で見れるようにはしたのですが、今度はセッション種別で一覧を絞りたくなりました。
というのも、現地でしかできないことをたくさん体験したい筆者にとって、WorkshopだったりChalk Talkへの参加を優先しています。そのため、初期バージョンではセッションの一覧をただ表示する、というものだったので物足りなさが出てきました。
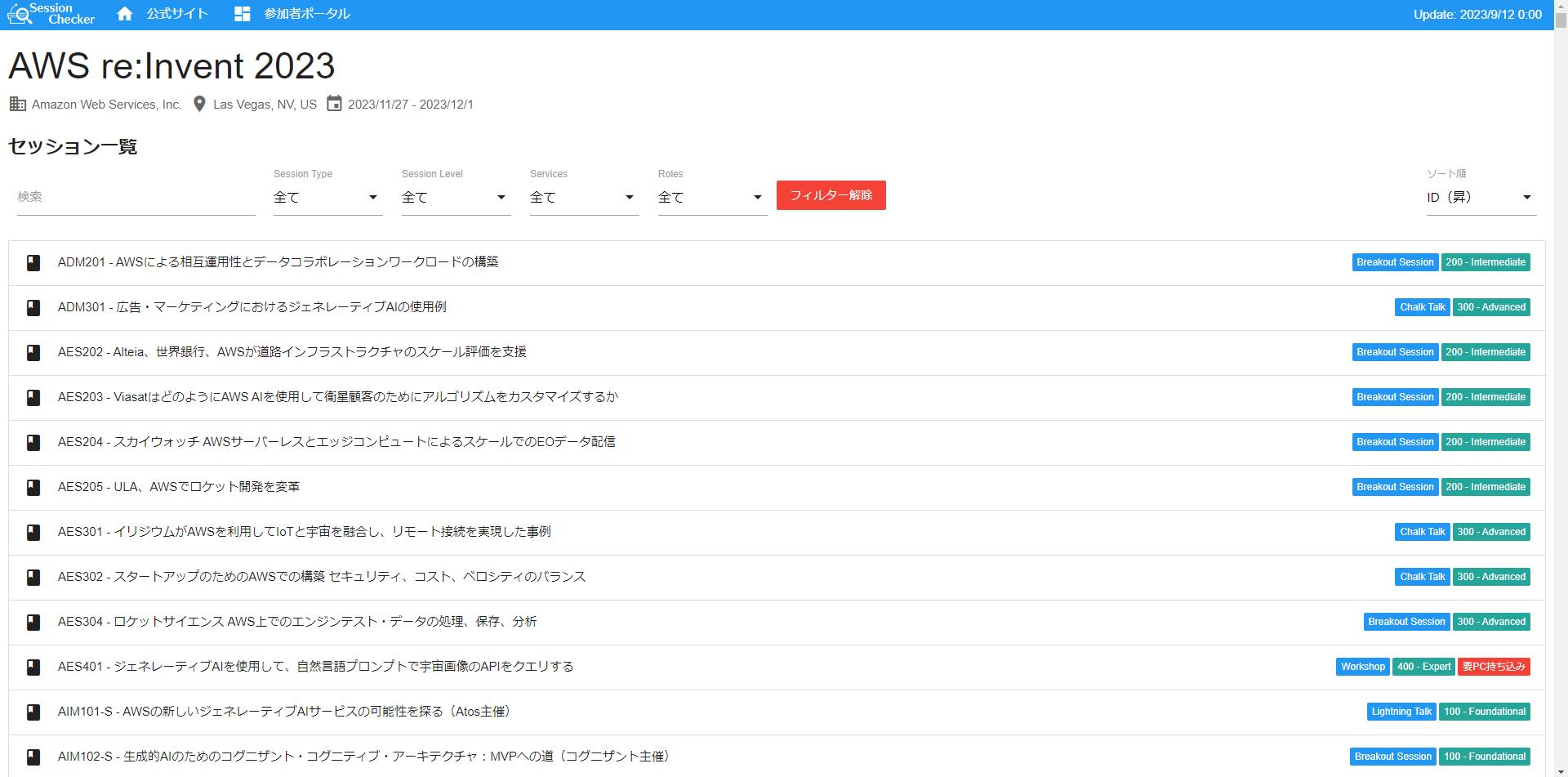
と、いうことで作りました。

セッション種別やセッションレベルでフィルターしたり、検索機能(基本的に何でも)、ソート機能をつけました。(ここらへんはSQLなど頑張った)
その後もお気に入り機能が欲しい、お気に入りからカレンダーを表示する機能が欲しい、インポート・エクスポート機能がほしい、など自分の頭の中で増えていく要件に対応していきました。



インフラの話
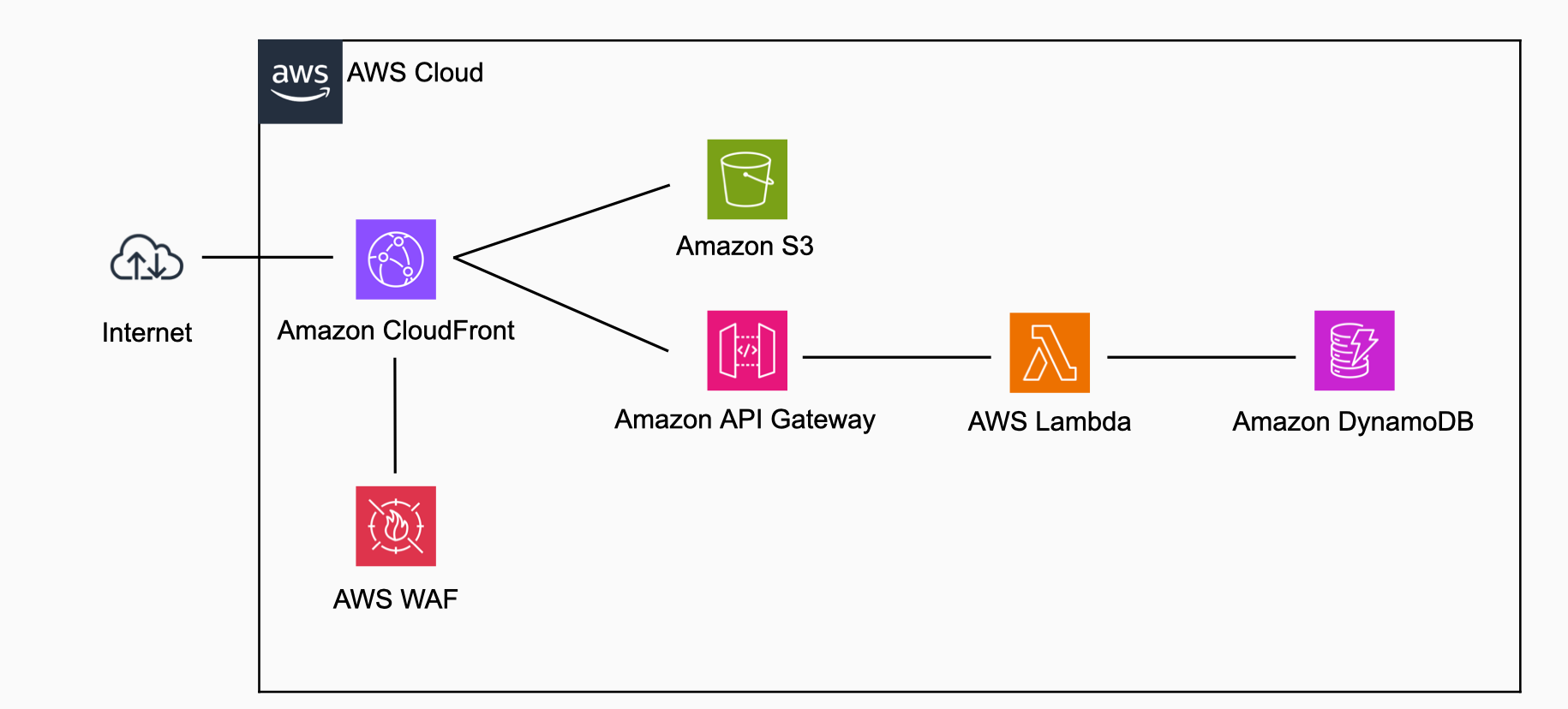
続いて、インフラの話です。同じ図になりますが、当時の構成は以下のようになっていました。

学生時代からVPSを借りるなどしていて、一応AWS以外にアプリケーションを乗せることもできたのですが、せっかくなのでサーバーレスで実装してみました。
バックエンド
バックエンドとしては
DBにはサーバーの管理やスケーリングが容易なAmazon DynamoDB、
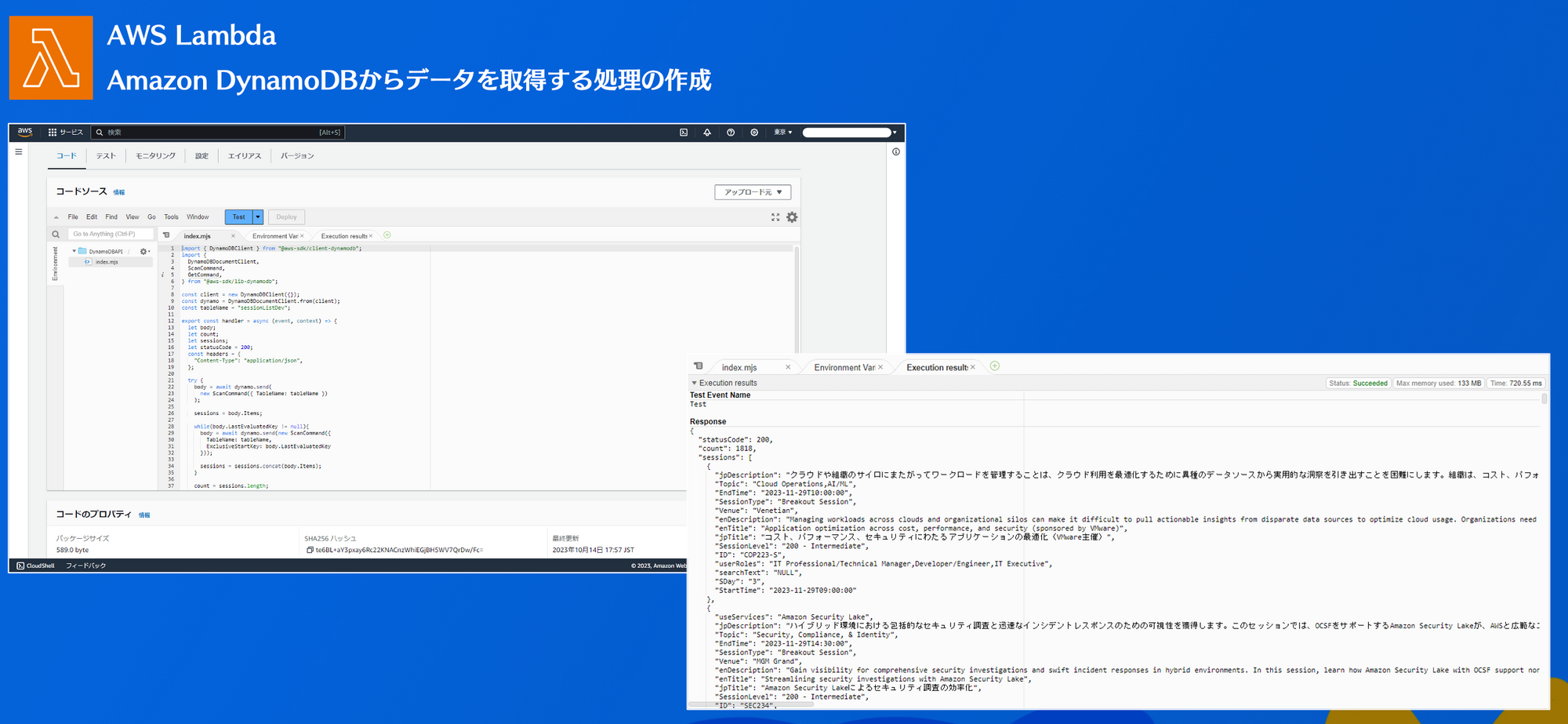
DBとのやり取りにはAWS Lambda、
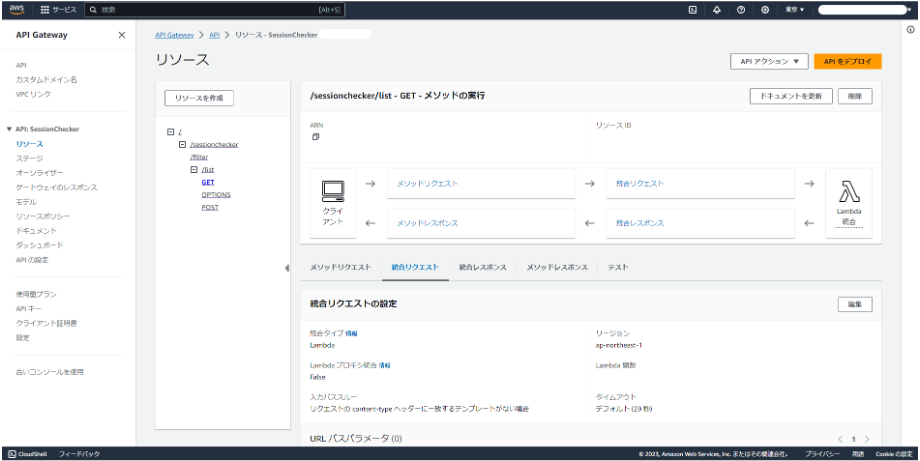
APIエンドポイントの作成にAmazon API Gatewayを使用しました。
DBとやり取りする処理を書いたら簡単にAmazon API GatewayなどでAPIとして公開できるので、Webサーバーの設定などが一切不要でできるので、実装がかなり楽です。


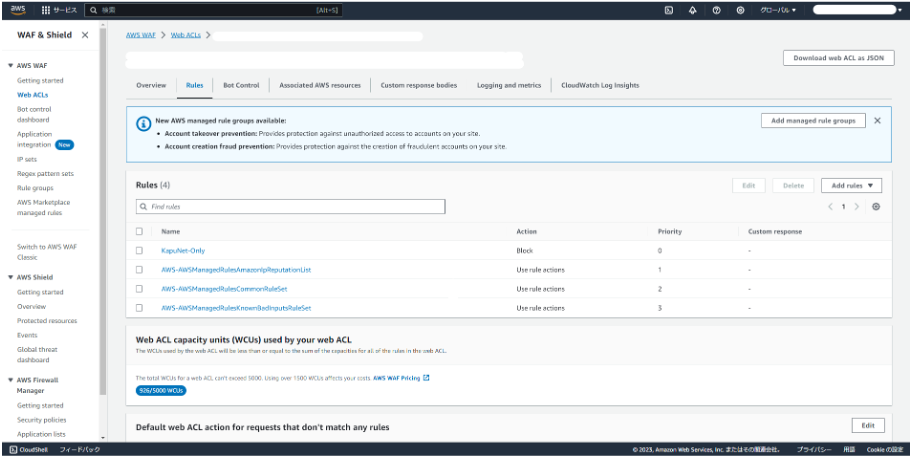
あと一応AWS WAFでレートリミットなどを設定しました。

と、いうのも利用量に対する課金(Pay as you go)なので、仮にAPIに対してDDoSだったりアクセスされ続けると、作成したLambdaの関数が実行され続けます。
AWS Lambdaの料金体系としてはリクエスト数と実行時間(コンピューティング時間)に対する課金なので、仮に攻撃されてしまうと常に課金され、朝起きたら1日のコスト、請求が...というのを防ぐためにAWS WAFやAWS Lambdaの同時実行数などを設定して意図しない課金を防ぐなどしました。
フロントエンド
フロント側はかなりシンプルです。
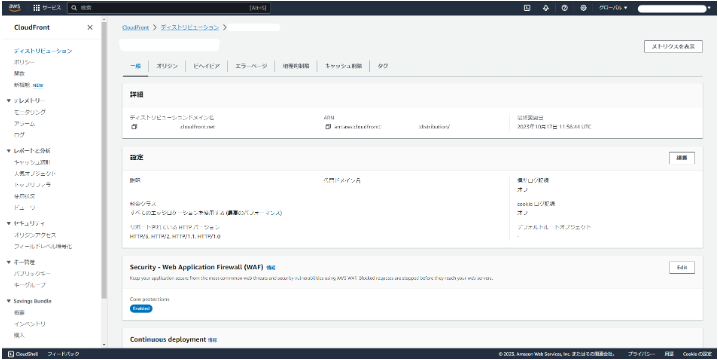
日本のユーザ向けサービスなので、東京リージョンのAmazon Simple Storage Service(Amazon S3)の静的サイトホスティングでも良かったのですが、せっかくなのでAmazon CloudfrontのOACを使ってフロント側の配信を行いました。

OAC自体の設定はすごく簡単で、コントロール設定の作成(設定の名前と署名の有無など)と必要に応じてバケットポリシーにOACからのアクセスのみに制限するだけで終わりです。
これでフロントエンドの静的リソース(HTML、CSS、JSなど)の配信を最適化を簡単に行うことができます。
部分的に公開してみた
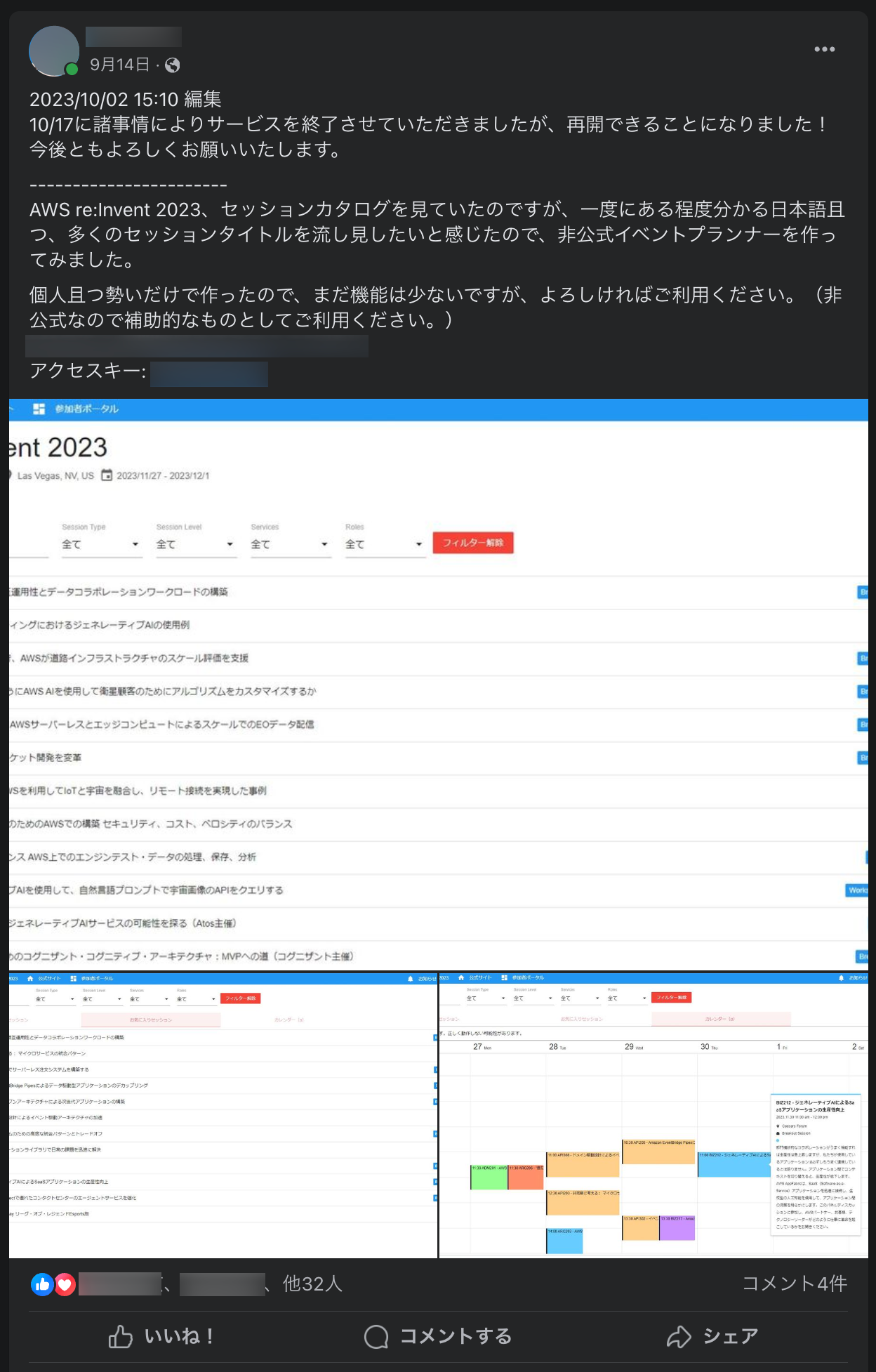
色々な機能を追加して、意外とツールとして使えるのではないかと思い、社内だったりFacebookにて公開してみました。
社内のSlackは色々な事情に載せられないのですが、社内・社外共に色々な方から反応を頂けて嬉しかったです。
結構現地で日本人の方が声をかけてくださったのですが、「ツール」使っていますという声を頂いたりもしました。
その他、一人で参加しているコンテストで、ご縁がありAWS re:Invent にて会う打ち合わせをしていたのですが、裏機能としてお気に入りセッション共有機能でリンクを共有したところ、サービスのユーザさんだったりと意外なところで繋がりがありました。(本当にありがとうございますっ!)

終わりに
今回は非公式セッションプランナー(セッションカタログ)を作りながらサーバーレスでインフラの実装を行ってみました。
サーバーレスで実装した感想としては、やはり最初からどれくらいのパフォーマンスが必要かなどを予測しなくても良いのはかなり楽でした。
また、APIの公開だったりCDNの設定なども基本的にAWSマネジメントコンソールをポチポチしたり、AWS CloudFormationなどでIaCも組めるので簡単にインフラを構築できます。
マネージドサービスなので、サーバー自体の管理はしなくても良い、というメリットはありますが、規模によっては従来どおりサーバーをデプロイしたほうがコスト面などでは有利になる部分もありますので、規模に応じて考える必要があります。
ですが、今回のように個人開発などの場合、アプリケーションやサービスの開発に専念しつつ、初期コストを最小限に抑えたり、スケーリングも容易なので新しい事業やサービスを立ち上げるときは、是非サーバーレスサービスの利用を検討してみて下さい。
皆様も是非サービスを作り公開することで、新しいつながりを作ることができるかもしれませんので、よろしければやってみて下さい。
長くなってしまったのでここらへんにしたいと思います。ありがとうございました。
おまけ
AWS re:Inventだったり、今回作成したサービスを通して社外の方だったりコミュニティ活動だったり、様々なところで繋がりを作ることができました。
作ったものを発表するのはなかなか気持ちの準備が大変ですが、是非LTだったりコミュニティで発表してみて下さい。
(中の人が発表したイベントなど)